Belron: a multi-brand design system in three months
As part of a global Customer-Experience-Transformation program including a harmonised and standardised global enterprise web platform, Belron needed a Design System that would enable multiple brands to retain a high degree of autonomy within a common framework. Working with their European-wide teams Profound created a foundational Design System for their customer facing website and booking funnel in less than 3-months and then helped visualise how the Design System could help to collaborate with each other as well as how to serve their known customer needs through prototyping.
The challenge
When tackling a digital transformation with multiple global websites, distributed teams and strong localised autonomy, Belron realised that for the front-end user experience they would need a framework to drive collaboration, standardisation and reduce development time. It would also need to serve the sensitivities of localised branding, needs and differing business processes along each customer journey.
The initial focus was across UK, Germany and France. This immediately presented a challenge with different countries and brands at different levels of UX maturity and readiness. There was also a need to showcase to the wider business the benefit of a Design System. Specifically, how it could result in a flexible, time saving and consistent framework, able to roll out globally to the benefit of any local region or brand. Thanks to the pre-work done by the Belron team we could hit the ground running.

The plan
The main drivers for specific requirements for a Design System are derived from the users of the system (internal teams) and their needs. To uncover these, Profound conducted workshops to determine the system-user roles, the current product development landscape and relevant tooling. There was also consideration for the brand and future ambitions to ensure scalability.
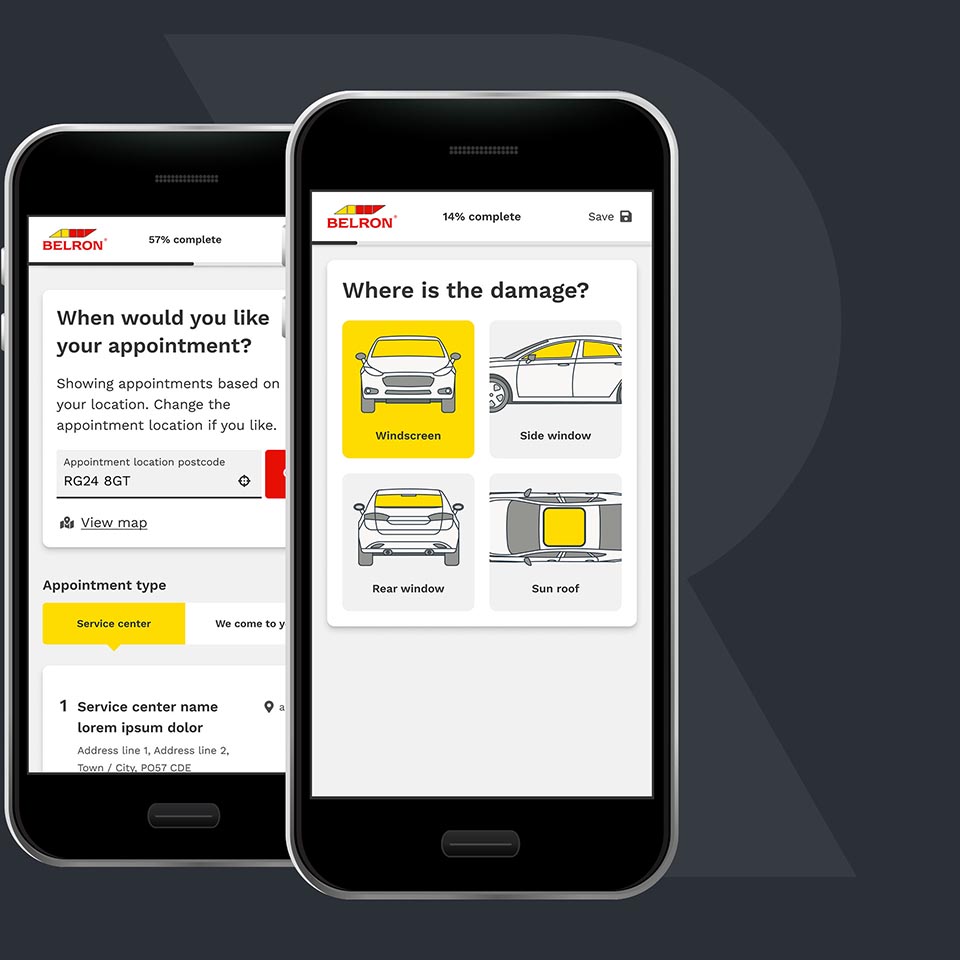
The initial Design System was produced in Figma with a future step to migrate it into an online portal with UI kits and developer resources for the global team to access.
Lastly, Belron asked for prototypes to showcase different flows and the capability of the Design System to create such in a very short time including a live demo of changing the brand specific elements like fonts and colours on the fly, which was very important for the localised experiences and the buy-in from the stakeholders.

Value delivered
Working collaboratively with the stakeholder team across multiple countries, the foundational Design System was created in a matter of weeks. The collaboration was also key to the deliverables and provided Belron with a clear view of what they are capable of and what are the benefits of learning from each other and working together. The Design System provides a clear set of rules, typography, scaling, colours, layout guidance, components, versioning, and digital assets. Profound provided Belron with a great starting point to go on their journey well prepared and to evolve with their Design System.

What the client said...
About the client
Belron spans 40 countries and is the industry leader for vehicle glass repair, replacement and recalibration, with 15 distinct brands in the group including Autoglass in the UK and Carglass across Europe.

More client stories
View all client stories →We help digital teams design great experiences, make smart technology choices, and deliver successful digital transformations.




