An introduction to headless CMS
A headless CMS is a content management system without a front-end. Instead, an intelligent back-end repository communicates with multiple devices or channels through its use of an open API layer. Here, we’ll provide an explanation of how headless CMSs work, introduce you to the technology behind them, and explain the benefits of ‘going headless’ that make it a must for brands in today’s digital world.
What is Headless CMS?
A headless CMS is a content management system where the front-end and back-end are separated. Being back-end only, the need to hardcode the two together is removed and the challenges this presents brands eliminated.
The architecture of a CMS can be broken into two categories: front-end and back-end. The back-end is the repository where your company’s digital content is safely stored and maintained, and the front-end is the presentation layer that your customers see when they interact with your brand digitally.
This could be any experience from a visit to your website’s homepage, searching for products on your company’s app or even browsing on the kiosk in your high street shop.
Traditional CMSs, or ‘monolithic’ CMS systems, take care of both the back-end content management and the front-end User Experience. To do so, the front-end and the back-end are usually interwoven with code, but this causes significant problems for developers when they try to replicate content on a new channel.
Marketers face similar challenges as well. When traditional CMSs require updates, they can take significantly longer if the front-end and back-end are coded together. Hence why separating the two with a headless CMS solution has multiple benefits in today’s digital world.
Download our introduction to headless whitepaper for more information.
So, How Does a Headless CMS Work?
Many traditional “monolithic” CMS systems are a single slab of back-end and front-end technology. The back-end contains your data, business logic and content repository, whilst the front-end is your content delivery application that users see. If you do things in the back-end it impacts the front end and vice versa because the two are tied tightly together in a single application. This can lead to deployments that take hours, content freezes, and integrations that compromise the customer experience. Using this monolithic approach, you also must repeat this painful set-up for each different device or channel you want to serve. This is far from efficient.
In the headless world, the “head” is the front-end bit, so by going headless, you completely decouple or separate the front-end from the back-end. A headless CMS does not care about the presentation layer, site structure or design. Instead, it stores its content in pure format and what connects the back end and front end is an API (an integration intermediary that allows two applications to talk to each other).
We see more and more businesses realising that it’s crazy to store and then serve up individual content for each type of device, when a modern platform can centralise and serve up that content from one place. Think of the time that will save. Think of the flexibility too: content that resides in the headless CMS can now be presented in multiple channels, with a completely different purpose and look and feel (and for the techies, because an API delivers content from the CMS to the presentation layer, the front-end team can change the presentation at any time with their preferred front-end technology such as React or Angular).
As well as allowing marketers to have more creative freedom in the front-end, a headless CMS gives developers the ultimate flexibility to innovate, using their preferred framework and technologies for their development. And from a security perspective, using a headless CMS reduces the risk of security attacks because the CMS is separate from the user front end, which means that the CMS can be hidden.
Where Has Headless CMS Come From?
Headless CMS has been known within digital circles for a couple of years, but it’s only now that we are really starting to see the technology come into its own. Why now? Because of changing customer demands.
Digital technologies have been ubiquitous since the 1990s. However, what we don’t usually talk about is how this has affected customer expectations. For instance, people born in the 1990s have only ever known life in the digital world, so naturally, they have higher digital standards than many businesses realise.
How does this link to headless CMS? By removing the front-end (where content is presented) from the back-end (where content is managed), headless CMS is purpose-built to take advantage of this increase in customer expectations, making it beneficial for user experiences and marketers in today’s world.
What are the Benefits of Headless CMS?
Providing more speed and greater flexibility without IT constraints, a headless CMS has several benefits for online businesses and marketers – allowing them to innovate, implement change or react to market needs. Benefits of a headless CMS include:
- Enhanced Flexibility and Creativity
- Business Scalability
- Advanced Security
- Faster Digital Transformation Timelines
1. Enhanced flexibility for creative UX
Increased customer expectations are characterised by the ever-growing multi-channel. Customers today demand consistent User Experiences across all a business’ touchpoints, whether that be a website, a mobile app, a chatbot, a wearable and so on.
The traditional style of CMS – where the front-end and back-end are tied together – is now ill-equipped to handle this ever-growing multi-channel, because its architecture makes it difficult to replicate the format of the content on the different front-end applications.
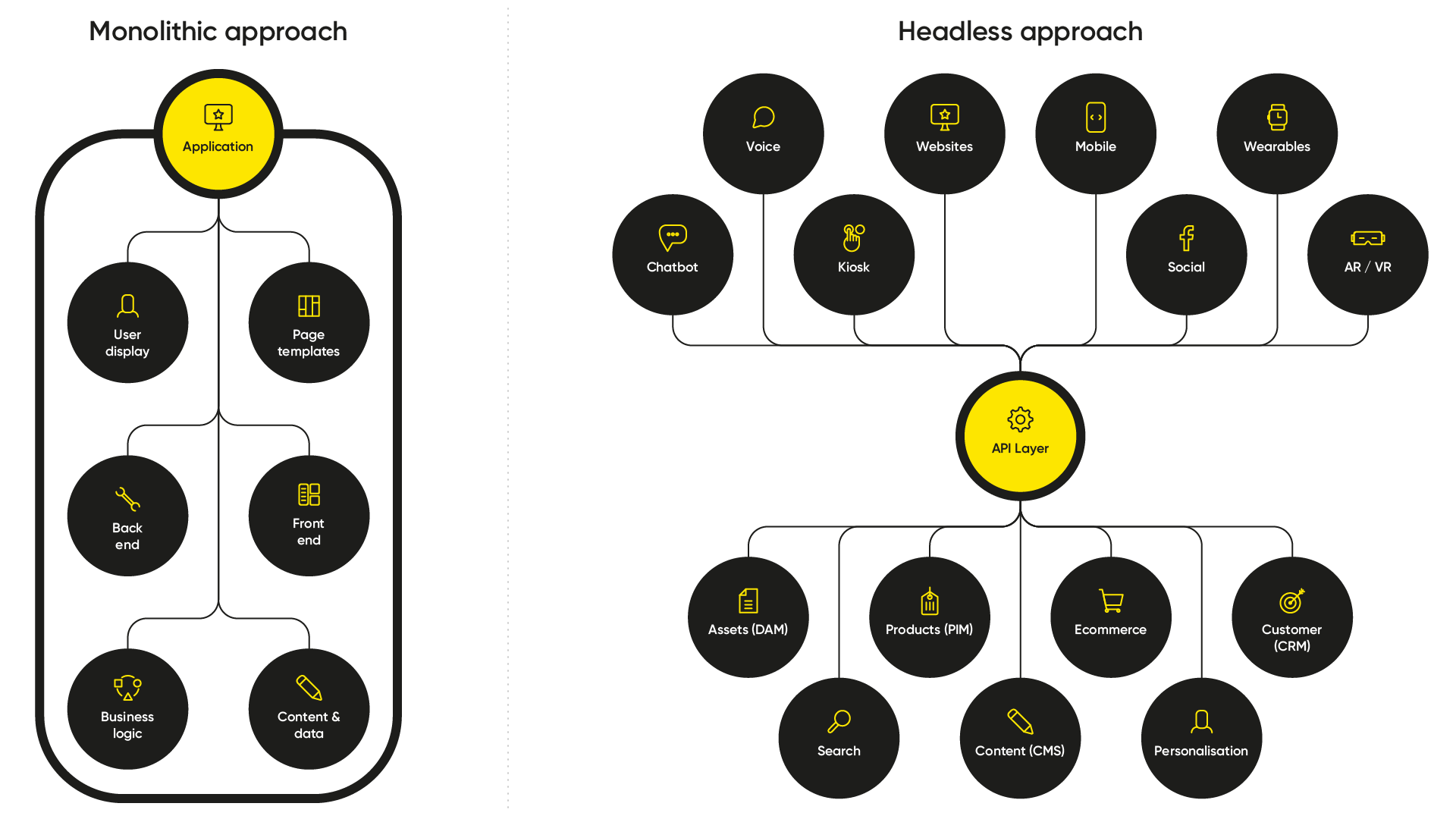
But in a headless CMS, the decoupling of the front-end from the back-end means that the content isn’t tied into any code, as seen in fig. 1. Headless CMS, therefore, empowers designers and UX specialists to be innovative and agile with their designs to meet the changing demands of this increased multi-channel. You can learn more about the difference between front-end and back-end in our blog.

Figure 1: Comparison of Monolithic and Headless architectures. A Monolithic CMS is self-contained and inflexible, whereas a Headless Architecture allows you to use whichever parts of your digital estate are relevant to any given application, and to improve or add new functionality and applications more easily.
2. Freedom to scale your business the way you want
Headless CMS is easier to scale, which is particularly beneficial for less digitally mature businesses. The removal of a hardcoded front-end means you can bolt on a variety of different options to your headless CMS, and you can do so at a pace that suits you.
For less digitally mature businesses, this might start with consistent content that appears on your website and your app. Then once your business is ready, you can start to add more components to your digital estate like personalisation, search, loyalty, digital asset management or marketing automation.
3. Peace of mind with content secured on the cloud
If your business wants to survive in the modern world, your content and assets need to be secure. Headless CMS guarantees this security with its cloud-native structure. All pieces of your brands content, whether that be webpages, blogs, videos and so on are safely stored on the cloud.
Most importantly, this means your assets are less vulnerable to attack. But it also means that your assets are accessible to a wide range of internal and external stakeholders and enables your teams to edit and manage the content without risking the distortion of any front-end designs.
4. A faster to market solution that delivers while you build
It’s no secret that if you want your business to thrive, your business needs to be in tune digitally. However, for too long the problem has been the cost of digital transformation and proving that the investment is worthwhile.
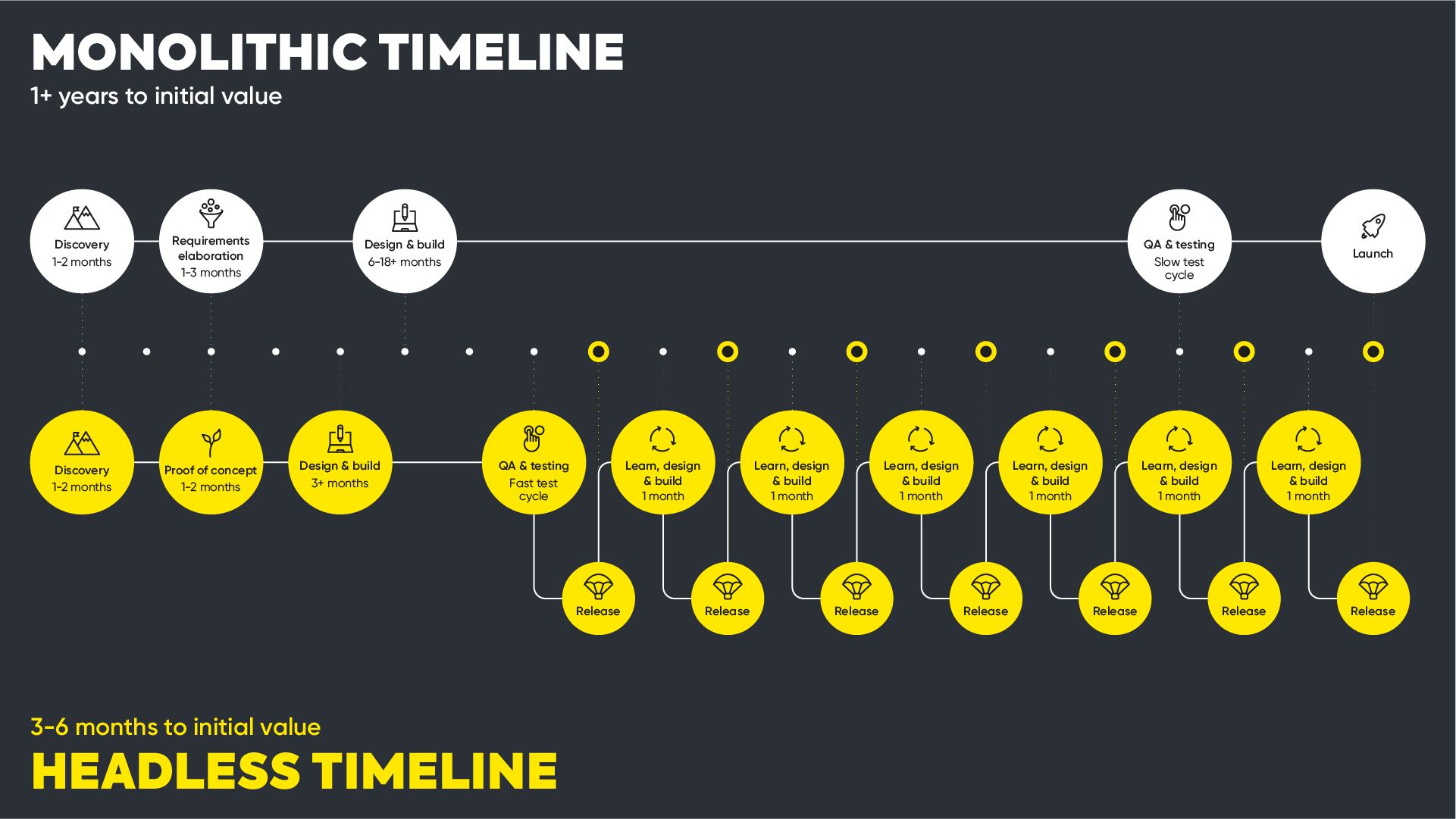
In the past, most businesses have achieved this through a big bang digital transformation, in which they do everything at once. This type of transformation is extremely costly and isn’t always the most effective route to success, as seen in figure 2 below.

Figure 2: Timelines for the delivery of Monolithic and Headless projects. This shows that a Monolithic approach can typically take between one and two years to start returning value, compared to 6-8 months for a Headless approach.
The headless approach delivers faster time-to-value by flipping this problem on its head and enabling businesses to deliver insight driven digital transformation iteratively. Implementing headless iteratively proves its worth and delivers the returns you need faster while also allowing for a steady extinction of legacy digital assets at the same time.
For a more detailed rundown of the benefits of headless, either visit our headless cms hub, or read our other free resources including this whitepaper introduction to headless CMS.
Why Today’s Marketers Want a Headless CMS
With its benefit to customer experiences, for marketers, using a headless CMS is simply a more effective way to deliver a great customer experience without the worry or delay that often accompanies a traditional (“monolithic”) CMS. With enhanced speed and flexibility, marketers can implement change and react quickly to market needs such as:
- Quickly expanding your website estate or portals, regardless of the front-end language
- Feeding your channel partner websites with relevant content
- Repurposing content for social channels
- Creating in-app experiences on mobile
- Adapting to voice activated devices like Amazon Echo
- Enabling in-store experiences with kiosks or beacons
- Integrating wearables, chatbots, AR and other immersive experiences
All of this can be handled from a single system under your control that surfaces the right content or product data into those multiple different channels and devices. This is why brands like Audi, Moonpig, Bang & Olufsen, Dentsu Aegis Network, Eurail and Burberry have adopted this approach.
Liberating Marketing Teams & The Customer
Many organisations are trying to move their clients to a more digital mode, but they are afraid of losing clients on their buying journey. They want to keep their digital users digital. This means they have to provide enough channels and device options to keep customers within their digital estate. To do so, their marketers need the flexibility and agility to easily distribute content into all the channels and devices that their customers use.
Mastering this will ensure content is easily managed and controlled whilst instantly available across websites, ecommerce, social, marketing platforms, wearables, voice-powered devices, mobile apps, kiosks, IoT and smart-devices. Marketers can now work with any front-end language or device because the headless content can feed it. What a liberating thought in a world of constant change! Finally, the Board can take comfort from the fact you are future-proofing the business.
Creating Greater Front-End Freedom: How Headless CMS Impacts UX Design
Being back-end only, there are many misconceptions about how headless actually affects digital design. Having a headless CMS doesn’t result in the front-end being ignored but gives brands more freedom to focus on creating first class front-end design.
By removing the hardcoded relationship between front-end and back-end, headless CMS eliminates the inherent formatting biases that occur when content and code are intertwined. Now, raw and unformatted content can instantly be translated and displayed on multiple different devices or channels with minimal effort.
When a CMS is front-end agnostic like this, the responsibility for how content is presented changes. Traditionally, marketers would complete the time-consuming process of formatting any content when it’s uploaded through the CMS. With headless, the CMS takes a back seat and content is automatically formatted to suit each channel it is used on through the use of design systems.
Removing the hard coded relationship between the front-end and back-end gives designers and developers more freedom to create better, channel specific and personalised User Experiences. The headless CMS then feeds each of the different user experiences they create dependent on what content is needed.
So, a headless CMS means the same content can be presented differently on five different devices at the same time, instantly.
What Does This Mean for CX?
Going headless is not just a technological solution, it’s a change in approach. Rather than considering digital design as merely a default feature within your brand’s identity, implementing a headless CMS demonstrates that your approach to design is intentional and result driven – that way you can best optimise your brand’s UX touchpoints in order to actualise your CX strategy.
The speed of delivery within a headless approach allows businesses to test multiple iterations of a front-end experience and learn which one receives the best results at the same time it takes for a monolithic CMS to fully launch its first iteration. Therefore, headless lets you gain real insight about a customer’s behaviours, which you can then use to drive digital optimisation. So, in view of a wider CX strategy, the true value lies within the entire process, from implementation of headless to delivery of design.
This epitomises why headless CMSs are easier to scale up for growth – because their architecture means businesses can simply add the highest priority digital system to their estates, as and when they are ready. Ultimately, organisations that undertake these steps in conjunction with their broader CX strategy will achieve the best results.
Making the Transition from a Traditional CMS to a Headless CMS
So… is it a simple case of “swap out the old for the new and carry on as before”? No. You will need to make some adjustments – but they are worth it. For instance, not all CMS functionality comes out-of-box. A headless CMS doesn’t deal with the presentation layer and will require developers or partner agencies to build things like navigation and breadcrumbs in a website, as well as the relationship between the multiple items in the CMS and the content structure on the website. You also need to be a bit more structured in your set up of the content and workflow approvals but, once in place, the foundation is set to help you fly.
If you are working with a switched-on digital agency, they should also bring options for a front-end framework to save you time and cost. The main effort is then just working with the APIs to ensure the back-end and front-end work seamlessly. Also, today’s headless content and ecommerce systems make it faster and easier for content editors and product managers to do their work. They can preview pages, personalise content, make changes, manage approvals, see content calendars, involve external contributors, and measure the engagement level of published content.
Many of these systems are designed in a way that make the transition from monolithic to headless easy to achieve in small increments. You don’t need to risk a big bang change; you can steadily replace your legacy systems at a pace to match your readiness and skillsets.
We’re an experience-led, award-winning website design and development agency with over 20 years of experience in building and scaling business’ online presence. Contact us today to discuss your headless CMS ambitions with our team of experts.
